用过ssycms的小伙伴应该都知+道,登录后台的时候是需要输入验证码的,本来验证码是为了网站后台安全,不过放在现在意义就显得没那么明显了,而且在我们日常使用的时候也是很麻烦的,所以今天冬镜就教大家怎么在后台设置里面添加登录验证码功能,方便直接在后台控制开启或关闭。

ssycms后台站点设置怎么添加登录验证码功能
ssycms新增登录验证码功能优缺点
优点:
①登录更便捷,极大程度上节约了时间成本;
②后台控制开启关闭,利用小白操作。
缺点:
对网站安全有一定程度上的影响;
ssycms后台新增登录验证码教程
1、找到setting.vue文件,路径如下:根目录/app/setting/view//setting.vue
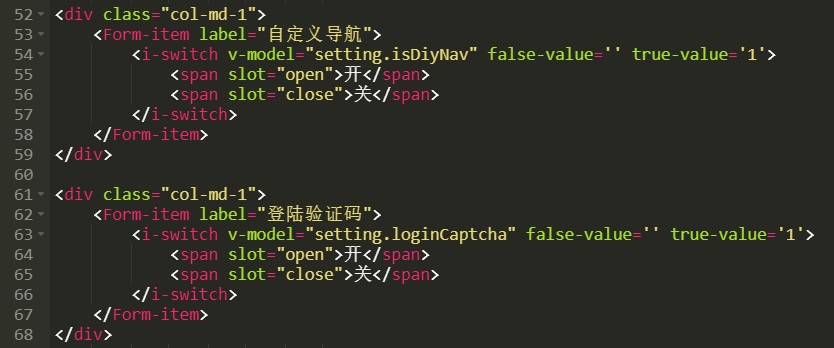
2、找到自定义导航这个div,在这个div后面(默认在59行代码之后)添加如下代码:
<div class="col-md-1">
<Form-item label="登录验证码">
<i-switch v-model="setting.loginCaptcha" false-value='' true-value='1'>
<span slot="open">开</span>
<span slot="close">关</span>
</i-switch>
</Form-item>
</div>
ssycms登录验证码代码改造教程
3、保存即可,到这一步就大功告成了,此时就可以在后台-设置-站点设置查看了。